Written on: May 22, 2012
Filed under:
Tips & Tricks
Preparing your mockup for upload
This tutorial will benefit some who may not have a clear idea on how to prepare their mockups for upload.
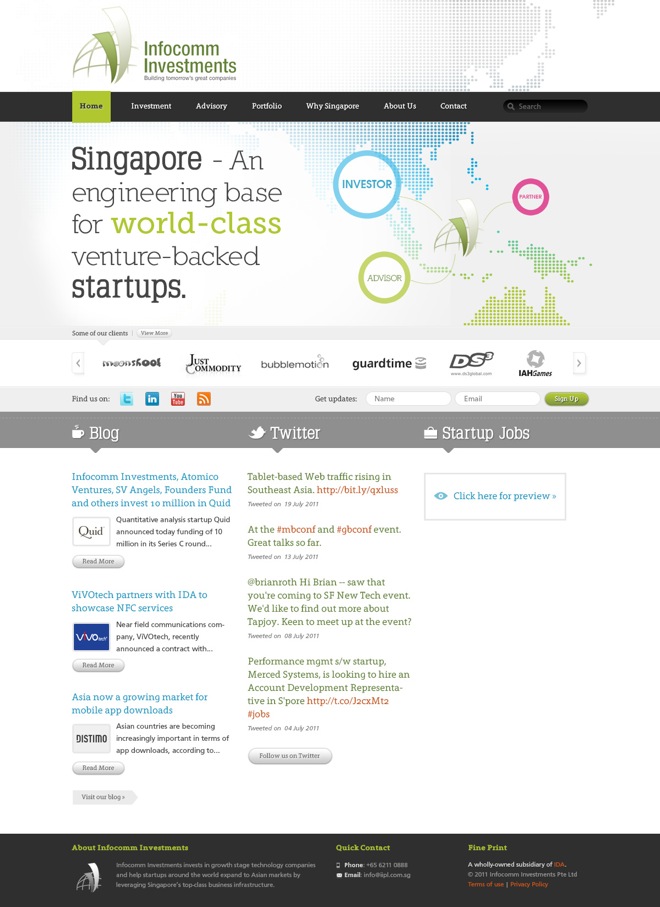
We’ll use the following mockup as an example. See a live example.

Slicing the foreground
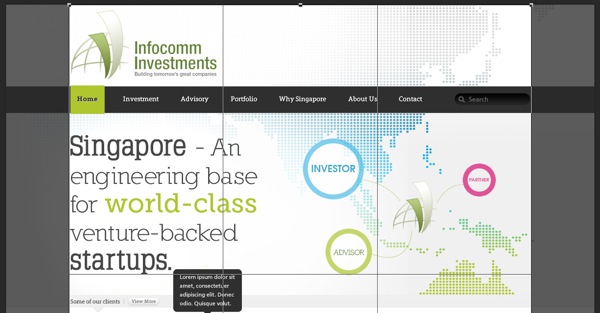
Your PSD will obviously have your foreground and background mixed together. If you export this as a JPEG without separating the foreground from the background, your mockup will be too wide for smaller screens like a laptop. On a high resolution screen on the other hand, your background will not stretch horizontally all the way, leaving ugly white spaces on either side of your mockup presentation.
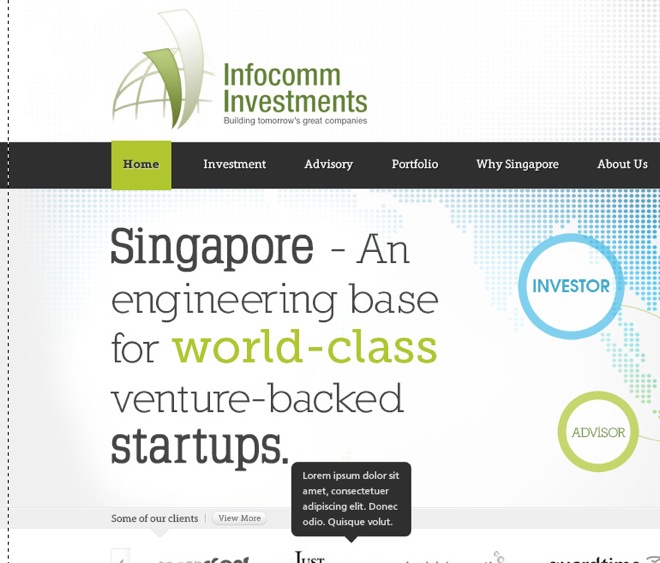
To avoid this, you’ll need to export the foreground, cropping your design as much as possible so that all your foreground elements are contained in the boundary.

Slicing the background

Select the Single Column Marquee Tool.
Then select a portion of the background as seen in the screen shot below.

Upload both foreground and background
The last step will be to upload both the foreground and background that you’ve prepared.
Under Background, choose “Repeat Horizontally” so that your vertical background tile will, well, repeat horizontally. This ensures that the background will always be seen no matter what screen resolution your client is using.

Conclusion
Of course, there are other designs that needs to be sliced differently, but this should give you a good head start. 🙂








